
What is Graph QL and Why do we need it?
Graph QL
Graph QL is a query language for APIs and a runtime for fulfilling those queries with your existing data. Graph QL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
In a nutshell, Graph QL is a syntax that describes how to ask for data, and is generally used to load data from a server to a client. Graph QL has three main characteristics:
- It lets the client specify exactly what data it needs.
- It makes it easier to aggregate data from multiple sources.
- It uses a type system to describe data.
Graph QL APIs are organized in terms of types and fields, not endpoints. Access the full capabilities of your data from a single endpoint. Graph QL uses types to ensure Apps only ask for what’s possible and provide clear and helpful errors. Apps can use types to avoid writing manual parsing code.
Why Use Graph QL?
Strongly-typed Schema
All the types (such as Boolean, String, Int, Float, ID, Scalar) supported by the API are specified in the schema in Graph QL Schema Definition Language (SDL), which helps determine the data that is available and the form it exists in. This, consequently, makes Graph QL less error-prone, and more validated, and provides auto-completion for supported IDE/editors.
No Over-Fetching or Under-Fetching
With Graph QL, developers can fetch only what is required. Nothing less, nothing more. This solves the issues that arise due to over-fetching and under-fetching.
Over-fetching happens when the response fetches more than what is required. Consider the example of a blog home page. It displays the list of all blog posts (just the title and URLs). However, to display this list, you need to fetch all the blog posts (along with body data, images, etc.) through the API, and then show only what is required, usually through UI code. This impacts the performance of your app and consumes more data, which is expensive for the user.
With Graph QL, you define the exact fields that you want to fetch (i.e., Title and URL, in this case), and it fetches the data of only these fields.
Under-fetching, on the other hand, is not fetching adequate data in a single API request. In this case, you need to make additional API requests to get related or referenced data. For instance, while displaying an individual blog post, you also need to fetch the referenced author’s entry, just so that you can display the author’s name and bio.
Graph QL handles this well. It lets you fetch all relevant data in a single query.
Saves Time and Bandwidth
Graph QL allows making multiple resources request in a single query call, which saves a lot of time and bandwidth by reducing the number of network round trips to the server. It also helps to save waterfall network requests, where you need to resolve dependent resources on previous requests. For example, consider a blog’s homepage where you need to display multiple widgets, such as recent posts, the most popular posts, categories, and featured posts. With REST architecture, displaying these would take at least five requests, while a similar scenario using Graph QL requires a single Graph QL request.
Schema Stitching for Combining Schemas
Schema stitching allows combining multiple, different schemas into a single schema. In a microservice architecture, where each microservice handles the business logic and data for a specific domain, this is very useful. Each microservice can define its own Graph QL schema, after which you’d use schema stitching to weave them into one that is accessed by the client.
Versioning Is Not Required
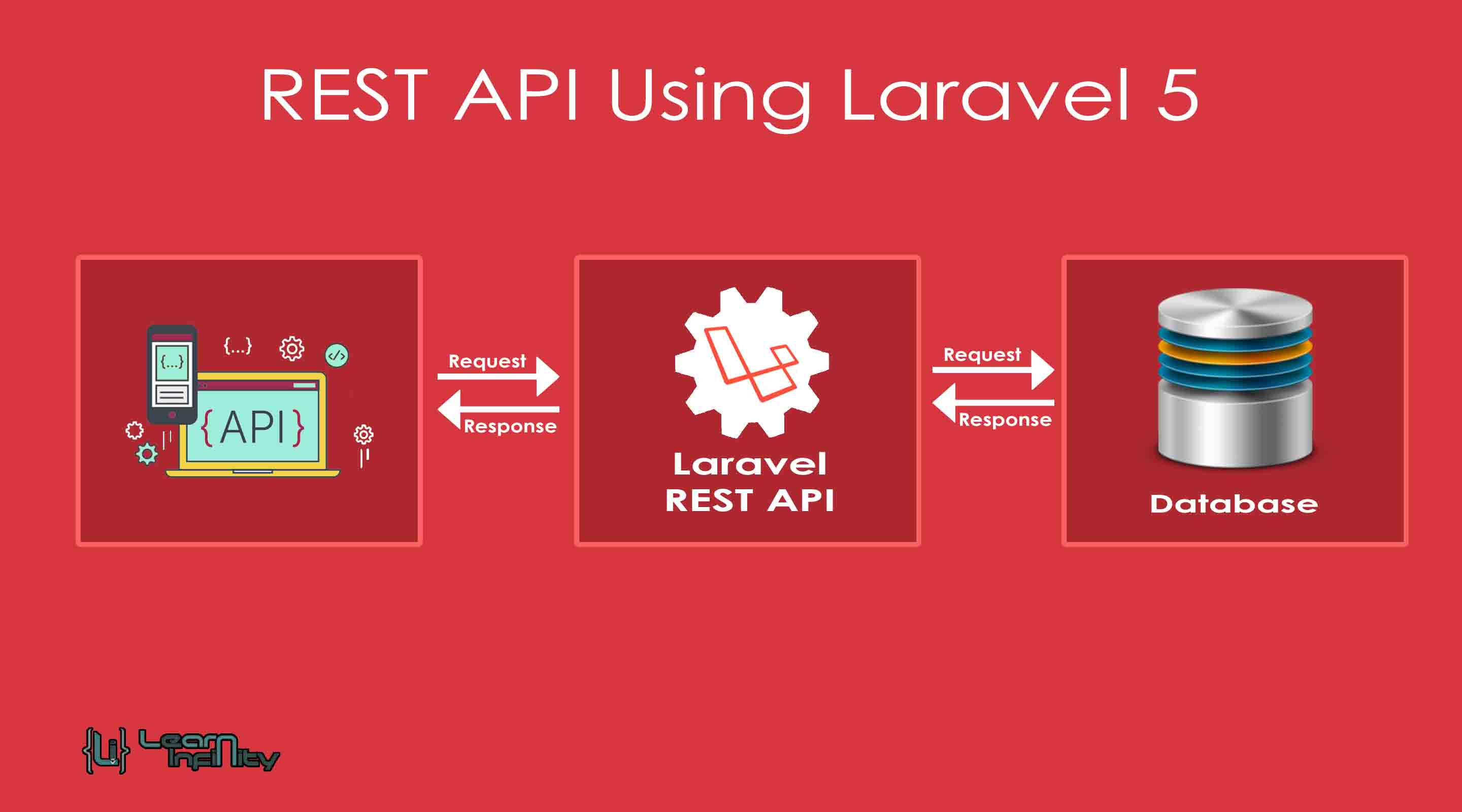
In REST architecture, developers create new versions (e.g., api.domain.com/v1/, api.domain.com/v2/) due to changes in resources or the request/response structure of the resources over time. Hence, maintaining versions is a common practice. With Graph QL, there is no need to maintain versions. The resource URL or address remains the same. You can add new fields and deprecate older fields. This approach is intuitive as the client receives a deprecation warning when querying a deprecated field.
When to Use Graph QL
Graph QL works best for the following scenarios:
Apps for devices such as mobile phones, smartwatches, and IoT devices, where bandwidth usage matters.
- Applications where nested data needs to be fetched in a single call.
- For example, a blog or social networking platform where posts need to be fetched along with nested comments and commenters details.
- Composite pattern, where application retrieves data from multiple, different storage APIs
- For example, a dashboard that fetches data from multiple sources such as logging services, backends for consumption stats, third-party analytics tools to capture end-user interactions.


















Comments are Turned Off for Now